Vue 之 MVVM 模型介绍
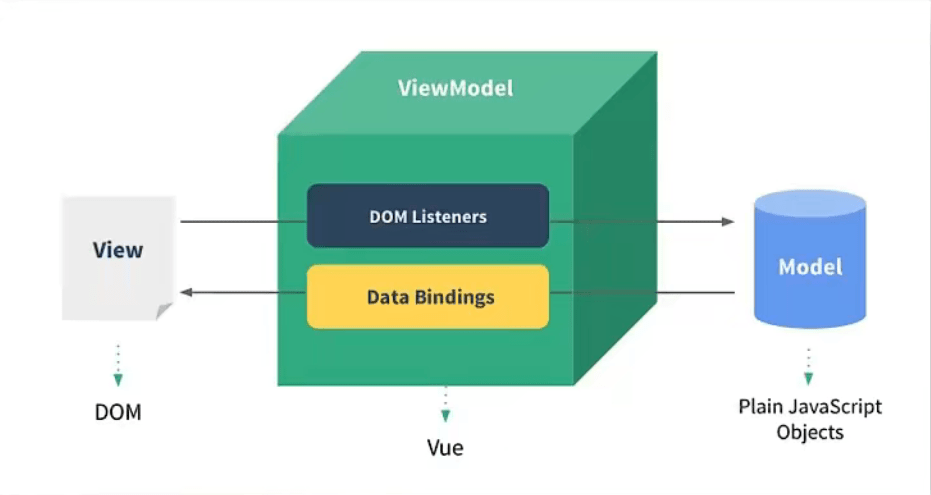
MVVM模型
M:模型(Model) :data中的数据
V:视图(View) :模板代码
VM:视图模型(ViewModel):Vue实例

观察发现:
1、data中所有的属性,最后都出现在了vm身上。
2、vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>理解MVVM</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<!-- <h1>测试一下1:{{1+1}}</h1>
<h1>测试一下2:{{$options}}</h1>
<h1>测试一下3:{{$emit}}</h1>
<h1>测试一下4:{{_c}}</h1> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "/topic/Vue%20%E6%95%99%E7%A8%8B/4oxy742y98.html#root",
data: {
name: "尚硅谷",
address: "北京",
},
});
console.log(vm);
</script>
</html>